Optimize your Front End Applications by migrating from Moment to Dayjs
Moment is great library for handling Date object but heavy as well. See how we optimized our Front End Application by Migrating from moment.js to dayjs.

Does your application use dates in some way?
I am pretty sure that there are almost no use cases which don’t use dates, and if they exist, they can be improved to higher extent with dates as pivot for history.
So did ours at HolidayPirates GmbH; and we used moment.js in our frontend app to transform and manipulate them for our use cases.
Though moment.js is really heavy for FE apps and we might not use all the capabilities provided by moment.js.
We had already achieved major cutdown on the package size by removing the unnecessary locales. But still it wasn’t slim enough.
Challenges
The major challenges to move away from moment.js were:
- Magnitude of its Usage: Because we have codebase which, in terms of users, is medium-to-semi-large in size. So the current use
moment.jswill also limit to migrate or move away from itself. - API: As
moment.jsis used in so many places, and that’s why we need something with similar API to replace it.
Solution
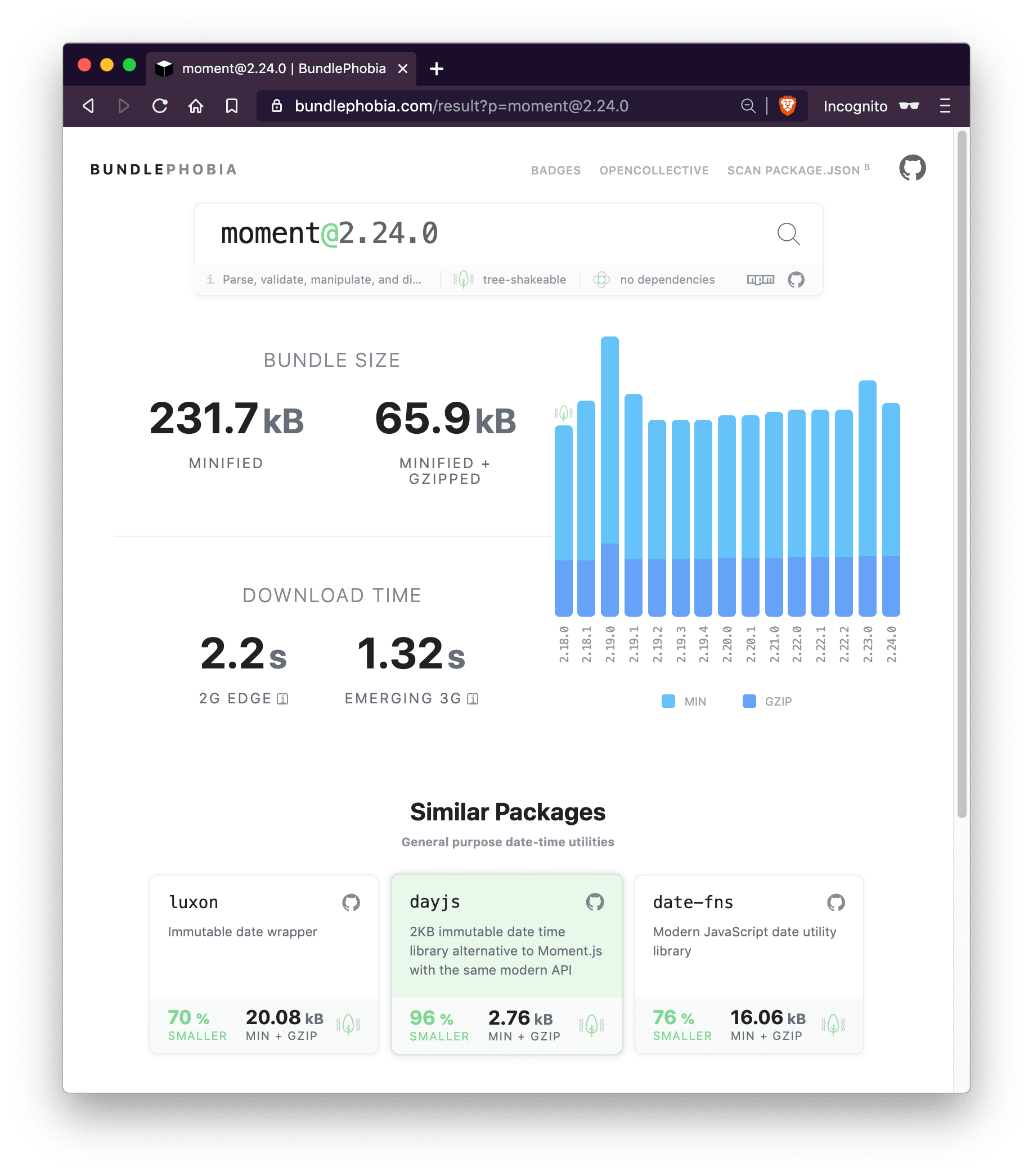
If we look at bundlephobia report of moment.js; we have suggested package as dayjs with 96% smaller package size as 2.76kB

And the repository states that the it has following features
- Familiar moment.js API
- Chain-able & Immutable
- Localised i.e. i18n (internationalization) support
So we started the migration and we realized we had to de the following every time we use the days:
import dayjs from 'dayjs';
import 'dayjs/locale/de';
dayjs.locale('de');
This seems doable, though it was needed to be done for every instance of dayjs being created.
We carried on; but the dayjs presented two different problems:
- Initialization with a format was not possible
- Locale assignment has to be done every time you import a module
Initialization with a Format
For that dayjs provides a plugin called AdvancedFormat which extends the capabilities of dayjs similar to moment.js
import AdvancedFormat from ‘dayjs/plugin/advancedFormat’;
dayjs.extend(AdvancedFormat);
Though we are again in the same circle where we have to import and attach the plugin every single time.
The main reason for this to happen is that the node modules execute in a separate scope and expose the values that are only exported. And by the nature, dayjs is very much immutable & tree shakable and it’s instance does not mutate the behaviour of other instances.
Getting dayjs ready for use every single time
To solve this, we took the following approach:
import dayjs from 'dayjs';
import 'dayjs/locale/de';
import AdvancedFormat from ‘dayjs/plugin/advancedFormat’;
dayjs.locale('de');
dayjs.extend(AdvancedFormat);
export default dayjs;
Now saving it as services/dayjs; we made ourselves dayjs service which is already localised and patched for advanced format initialization.
Now in the place of its usage, instead of doing
import dayjs from 'dayjs';
We do this:
import dayjs from 'services/dayjs';
Note that for above import to work, we have aliases added in our web pack configuration as follows:aliases: { services: 'src/javascript/services' },
Conclusion
Moment.js is an awesome library and it helped a lot to make things easier to develop with the dates.
Though it was the time to part the ways.
What do you guys use for date object manipulation in JavaScript? Share your experience with us.
Let me know what do you think about this article through comments ? or on Twitter at @heypankaj_ and @time2hack
If you find this article helpful, please share it with others ?; subscribe for the new posts and see you the next time.
Credits
- Icons made by Flat Icons from flaticon.com
- Photo by Curtis MacNewton on Unsplash

