List Styles Customisation
List are building blocks of webpage but they serve a lot more than just list and you might need some customizations on how this list appears. Here is a guide to List Style Customizations


Hi everyone, we are here with some good trick to customise the list i.e. ul’s bullet styles.
This one is not the regular customisation that is done with the help of list-style css property.So let’s come to the List Styles Customisation.
To create the custom bullet styling; we will use the the pseudo elements as our preference but for fallback case, we can use span for the purpose. Let’s take the pseudo element and move ahead with the trick. For this we will use the before pseudo element of list item (li).
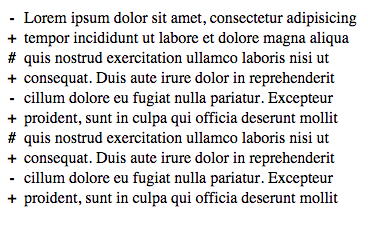
For first case let's consider that we want to use a plus(+) as our list bullet. So for that we will use :before pseudo element to create our list. So following is the HTML and CSS for that:
<ul class="list">
<li data-bullet="-">Lorem ipsum dolor sit amet, consectetur adipisicing</li>
<li>tempor incididunt ut labore et dolore magna aliqua</li>
<li data-bullet="#">quis nostrud exercitation ullamco laboris nisi ut</li>
<li>consequat. Duis aute irure dolor in reprehenderit</li>
<li data-bullet="-">cillum dolore eu fugiat nulla pariatur. Excepteur</li>
<li>proident, sunt in culpa qui officia deserunt mollit</li>
<li data-bullet="#">quis nostrud exercitation ullamco laboris nisi ut</li>
<li>consequat. Duis aute irure dolor in reprehenderit</li>
<li data-bullet="-">cillum dolore eu fugiat nulla pariatur. Excepteur</li>
<li>proident, sunt in culpa qui officia deserunt mollit</li>
</ul>
<style>
.list {
list-style: none;
padding: 0;
}
.list > li {
margin: 4px 0;
}
.list > li:before {
display: inline-block;
font-weight: bold;
margin-right: 4px;
content: '+';
width: 16px;
height: 16px;
font-size: 16px;
text-align: center;
line-height: 16px;
}
.list > li[data-bullet]:before {
content: attr(data-bullet);
}
</style>Which previews like this:

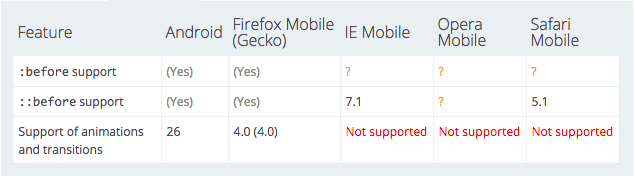
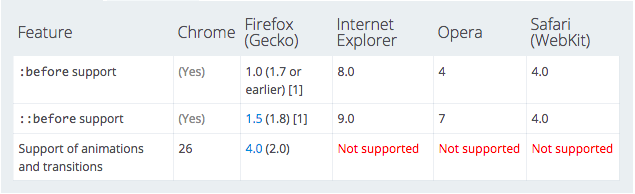
The pseudo elements have support over all major Desktop and mobile browsers but the Opera Mini. Following stats from MDN shows us clearly, when to use and when not to:
:before, ::before, :after, ::after support on mobile devices

:before, ::before, :after, ::after support on desktops

| Browser | Lowest Version | Support of |
|---|---|---|
| Internet Explorer | 8.0 | `:pseudo-element` |
| 9.0 | `:pseudo-element ::pseudo-element` | |
| Firefox (Gecko) | 1.0 (1.0) | `:pseudo-element` |
| 1.0 (1.5) | `:pseudo-element ::pseudo-element` | |
| Opera | 4.0 | `:pseudo-element` |
| 7.0 | `:pseudo-element ::pseudo-element` | |
| Safari (WebKit) | 1.0 (85) | `:pseudo-element ::pseudo-element` |
Fallback Cases
So if the considered browser is not having support for pseudo elements; there is another solution for that. We can create an empty span tag which will be bullet for the list.
And it can be customised in the similar way as the pseudo elements to generate our custom bullets. But the content property will not have same effect as on the pseudo elements, so the we will write the content explicitly in the span tags.
Following is the gist to generate the sam preview but without the use of pseudo elements:
<ul class="list-fallback">
<li><span>-</span>Lorem ipsum dolor sit amet, consectetur adipisicing</li>
<li><span>+</span>tempor incididunt ut labore et dolore magna aliqua</li>
<li><span>#</span>quis nostrud exercitation ullamco laboris nisi ut</li>
<li><span>+</span>consequat. Duis aute irure dolor in reprehenderit</li>
<li><span>-</span>cillum dolore eu fugiat nulla pariatur. Excepteur</li>
<li><span>+</span>proident, sunt in culpa qui officia deserunt mollit</li>
<li><span>#</span>quis nostrud exercitation ullamco laboris nisi ut</li>
<li><span>+</span>consequat. Duis aute irure dolor in reprehenderit</li>
<li><span>-</span>cillum dolore eu fugiat nulla pariatur. Excepteur</li>
<li><span>+</span>proident, sunt in culpa qui officia deserunt mollit</li>
</ul>
<style>
.list-fallback{
list-style: none;
padding: 0;
}
.list-fallback > li{
margin: 4px 0;
}
.list-fallback > li span{
display: inline-block;
font-weight: bold;
margin-right: 4px;
width: 16px;
height: 16px;
font-size: 16px;
text-align: center;
line-height: 16px;
}
</style>
