Introducing the FormData Viewer Extension
An Extension to view the values in HTML Forms using HTML5 FormData API in the Browser; can be used on Chromium based browsers like Chrome, Brave, Edge etc

FormData is an amazing API to handle forms.
It allows a simple peeking into the forms as well by generating formData for already existing forms.
We had talked about using FormData API to handle forms in this post: FormData API: Handle Forms like Boss ?
Later than that, we saw some nifty examples of file upload to Firebase and PHP Backend with the help of FormData API.
Here I am introducing the FormData Viewer Extension; an extension for Chromium-based browsers like Google Chrome, Brave, Opera, IE Edge built with Chromium, etc.

Features
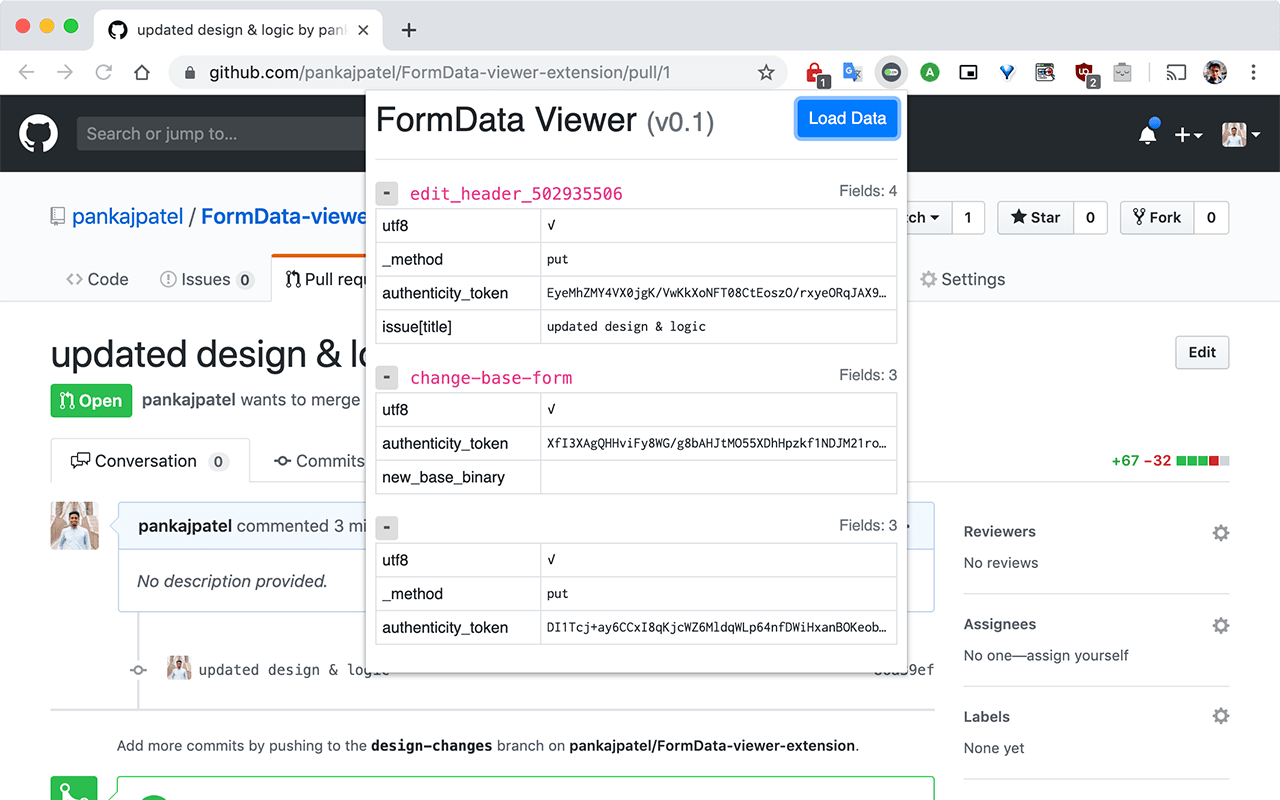
With this extension you can inspect the following:
- Filled or UnFilled form and it's fields
- Find all the forms in the page named or unnamed
- No need to submit the form and inspect the Networks Panel in DevTools

Possibilities
Future possibilities with the extension can be the following:
- Access to this info form DevTools Panels or Omnibox
- Information about the Form submit URL
- and many more ...
Github: FormData-viewer-extension
Conclusion
If you find this extension helping in your development workflow, please share it with others. You can also support us by checking out our Support page.
Let me know what do you think about this article through comments ? or on Twitter at @heypankaj_ and @time2hack
If you find this article helpful, please share it with others ?; subscribe for the new posts and see you the next time.
Credits
- Photo by Andrew Childress on Unsplash
Extension Change log
v0.2
- Info about File Inputs
- Fixed Icons for Web-store and Extensions Management page
- Readme Updates
v0.1
- Reading FormData from the current page
- Initial Version

