Different ways to create Arrays in JavaScript
Arrays in JavaScript are very commonly used DataStructure. It can be convenient to know your way around Arrays. Here are different ways to create Arrays.

In most programming languages, A collection of a certain finite number of items is an Array. Or the Sets in the Mathematics.
In JavaScript as well, there are many ways to create arrays. We will be taking a look into some of them to create Arrays.
Table of Contents:
- Basic way
- With Array Constructor
- Spread Operator
- From another Array
- From Array-Like Objects
- Using Loops like Map and Reduce
• Array Map
• Array Reduce - New Array of Length and Fill with some value
- Form Objects using Object.keys and Object.values
- Array Concat Function
Basic way
First, the fundamental way to create arrays is here as follows:
const animals = ['?', '?', '?', '?'];
With Array Constructor
Another way to create an array is by using the Array Constructor function.
const Animals = new Array('?', '?', '?', '?');
You can achieve the same with the new Array function of. Like in the following example for Array.of , we create an array of mixed values:
const Animals = Array.of('?', null, '?', undefined);
console.log(Animals);
// ? (4) ["?", null, "?", undefined]
The interesting thing to notice about the Constructor function is its handy override. The override is that if you pass only one argument, and it is an integer, the Constructor function will create an empty array for you of that specified length.
Spread Operator
Spread operator, as we saw in the different ways to create objects, works similarly and helps create the Arrays faster.
Like in the following example, we will add the new item and spread the old array to create an entirely new Array.
const moreAnimals = ['?', ...animals ];
From another Array
Array.from will allow you to create the Arrays from another array.
The newly created array is completely new copyrights and will not mutate any changes to the old array.
const Animals = new Array('?', '?', '?', '?');
const copyOfAnimals = Array.from(Animals);
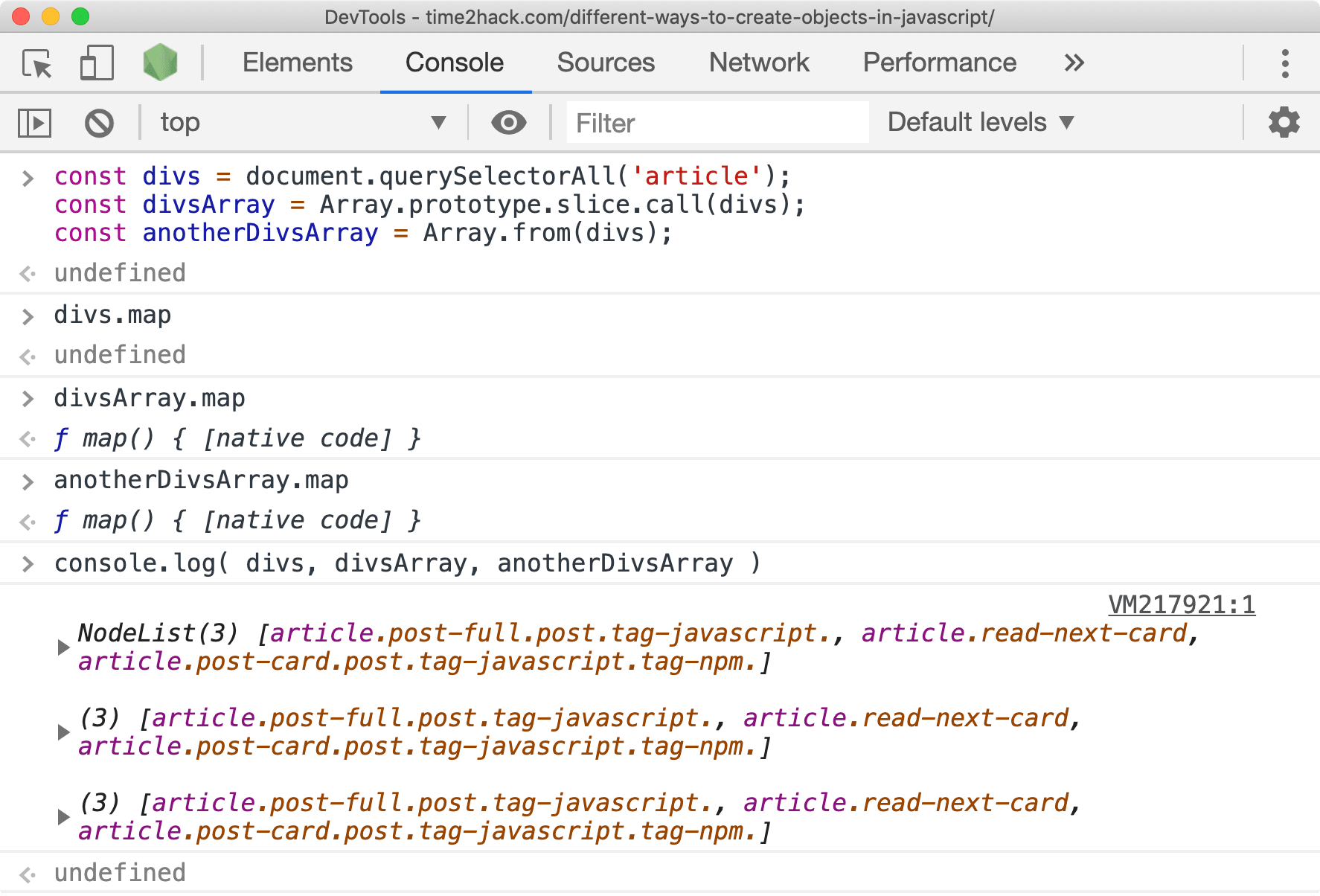
From Array-Like Objects
Some Lists look like Arrays but are not arrays. And at that time, you might want to convert it to Array for better operability and readability on the data structure.
One such list is NodeList which you receive as an output of document.quaerySelectorAll
const divs = document.querySelectorAll('div');
const divsArray = Array.prototype.slice.call(divs);
Here you can use the Array.from function as well to create the array from the Array-like objects. Let’s see that in the following example:
const divs = document.querySelectorAll('div');
const divsArray = Array.from(divs);

Using Loops like Map and Reduce
Even though map and reduce are used to loop over the Arrays. Their non-mutating nature allows us to create new Arrays in different ways.
Array Map
The map function will loop over items and return a new array of mapped Items.
const animals = ['?', '?', '?', '?'];
const animalsCopy = animals.map(a => `${a}'s kid`);
console.log(animalsCopy);
// ? (4) ["?'s kid", "?'s kid", "?'s kid", "?'s kid"]
Array Reduce
Reduce will allow you to loop over the items and do any operation related to the item. The outputs of those operations can be added to any collection, and here, a new Array.
const animals = ['?', '?', '?', '?'];
const animalsCopy = animals.reduce((gang, animal) => [
...gang,
{ animal }
], []);
console.log(animalsCopy);
/* ?
. (4) [{…}, {…}, {…}, {…}]
. 0: {animal: "?"}
. 1: {animal: "?"}
. 2: {animal: "?"}
. 3: {animal: "?"}
. length: 4
*/
New Array of Length and Fill with some value
We can quickly create new Arrays of any finite length with Array constructor.
All we have to do is to pass that indefinite length of the desired array as a number to the constructor.
Like in the following example, we will create a new Array of length 6.
Though creating an empty array is useless because you will not be able to use the Array functions until it has items in it.
One quick way to do so is to use the .fill method of the array and put an arbitrary value in each index of the Array.
Once the array is Filled, you can use the loops to enhance it more with the different values.
const emojis = new Array( 6 ).fill( '?' );
console.log(emojis);
// ? (6) ["?", "?", "?", "?", "?", "?"]
// Breakdown:
const arr = new Array( 6 );
console.log(arr);
/* ?
. (6) [empty × 6]
. length: 6
*/
arr.fill( Math.random().toFixed(2) );
/* ?
. (6) ["0.80", "0.80", "0.80", "0.80", "0.80", "0.80"]
. 0: "0.80"
. 1: "0.80"
. 2: "0.80"
. 3: "0.80"
. 4: "0.80"
. 5: "0.80"
. length: 6
*/
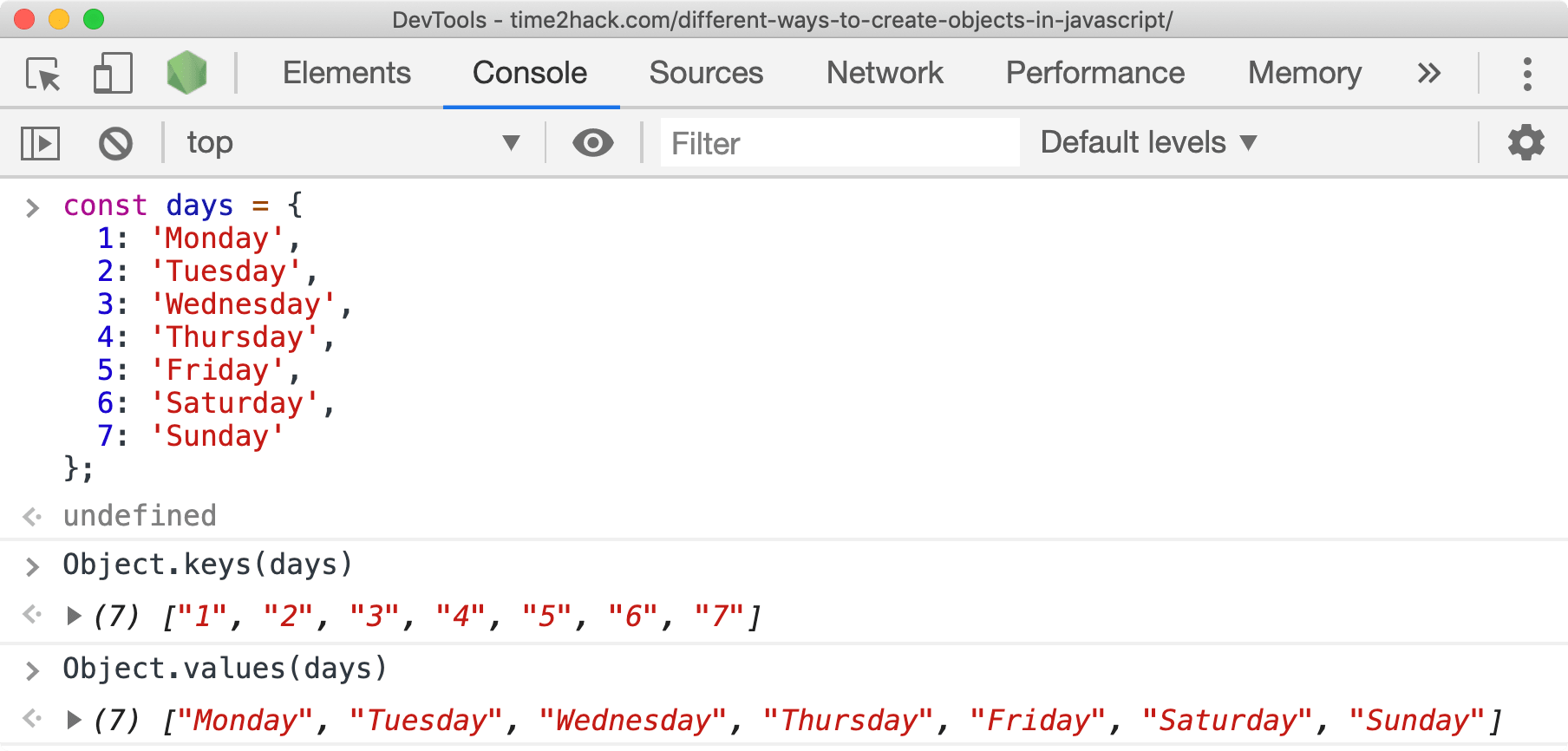
Form Objects using Object.keys and Object.values
You can create array of Keys or Values of any Object with functions Object.keys and Object.values respectively.
const days = {
1: 'Monday',
2: 'Tuesday',
3: 'Wednesday',
4: 'Thursday',
5: 'Friday',
6: 'Saturday',
7: 'Sunday'
};

Array Concat Function
You can use the Array Concat function to create new Arrays as well.
If you use an empty array as the starting point, the output of [].concat will be a new copy of concatenated Arrays.
const birds = ['?', '?'];
const moreBirds = [].concat(birds, '?', ['?']);
console.log(moreBirds);
// (4) ["?", "?", "?", "?"]
Conclusion
As we have seen some different ways to create Arrays in JavaScript.
Not all of these methods can be used in the same ways, and every method has its perk for specific use cases.
Let me know through comments ? or on Twitter at @heypankaj_ and @time2hack
If you find this article helpful, please share it with others ?
Subscribe to Time to Hack to receive new posts right in your inbox.

