CSS Breadcrumb Trail Design
Breadcrumbs are important UI Elements to indicate User's progress on any Action Journey. Here is a quick tutorial on CSS Breadcrumb Trail Design.


Breadcrumbs are important UI Elements to indicate User's progress on any Action Journey. Here is a quick tutorial on CSS Breadcrumb Trail Design.
So lets see how to design the Breadcrumbs with simple HTML and CSS. Here we are going to create the arrows with CSS; which we had covered in our earlier tutorial on Triangles' design with CSS.
Now, we will see the Markup/HTML structure so that we can create the desired breadcrumb trail.
There can be two approaches to do this; though both of them are pretty similar:
- With Pseudo Elements: Here will will leverage the pseudo elements to draw our breadcrumb trail.
- Without Pseudo Elements: Here we will use only divs to create our breadcrumb trail design.
Now coming to the breadcrumb design. The essential part is the design of a single slice or step of the breadcrumb design. To design a slice; we need three parts:
Slice Body
The slice body will be a simple inline-block div of fixed height. Suppose the breadcrumb will be having background of #999 i.e. Gray.
Slice Head
The Slice head will be created by the help of div; and it will be a triangle of gray color (#999) created by CSS; it will be inline-block and placed after the Slice Body. The full guide to create the CSS Triangles is available here.
Slice Tail
The Slice tail will also be a triangle but with a different kind of design; for head, we created a grey arrow with a transparent/white background. Here it will be a triangle of transparent/white color and the background is of Grey color (#999).
Following is the HTML and CSS for the above Slices:
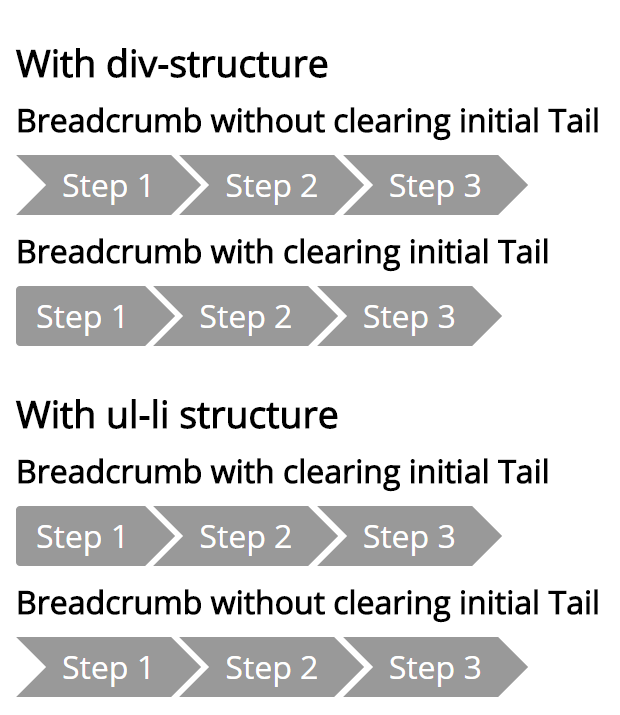
Now the trail of these will form a Breadcrumb Trail; but there is another problem with this. The arrow head and trails are not spaced properly.

So we need to fix the Margins and Z-indexes of Slice and Slice-Head respectively. Following is the updated code for the breadcrumb trail:
And it looks like this:

Now; with the above design, the HTML is a bit complicated and the CSS is confusing.So we can impose a HTML structure with either divs or ul-li.
One more thing is that we can take the benefit of pseudo elements to create Head and Tail of a slice.
For that :before and :after pseudo elements will be used and they will be positioned absolutely to make an exact look that we achieved in previous slice design.
Following code will let you design your breadcrumb with both divs or ul-li: